[리액트 쿼리 시리즈] 1. 쿼리 생성 및 데이터 관리
June 29, 2025
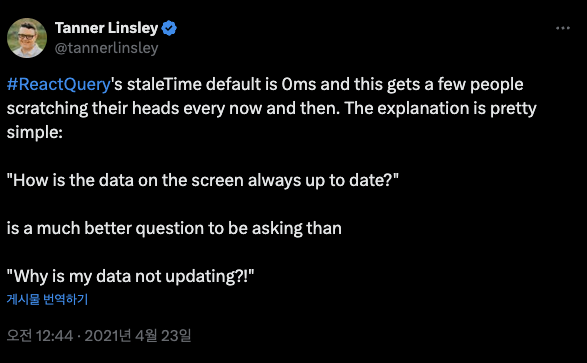
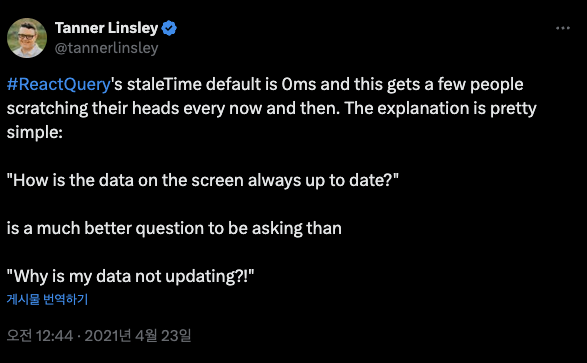
웹에서 서버 데이터를 다루는 일은 언제나 '이 데이터가 최신일까?'라는 고민을 동반한다. React Query는 이러한 고민을 줄여주기 위해 탄생했으며, 캐싱부터 자동 갱신, 초기 데이터 주입까지 서버 상태를 관리한다. 이 글에서는 쿼리 생성에 대해 알아보도록 한다

June 29, 2025
웹에서 서버 데이터를 다루는 일은 언제나 '이 데이터가 최신일까?'라는 고민을 동반한다. React Query는 이러한 고민을 줄여주기 위해 탄생했으며, 캐싱부터 자동 갱신, 초기 데이터 주입까지 서버 상태를 관리한다. 이 글에서는 쿼리 생성에 대해 알아보도록 한다

Sep 30, 2024
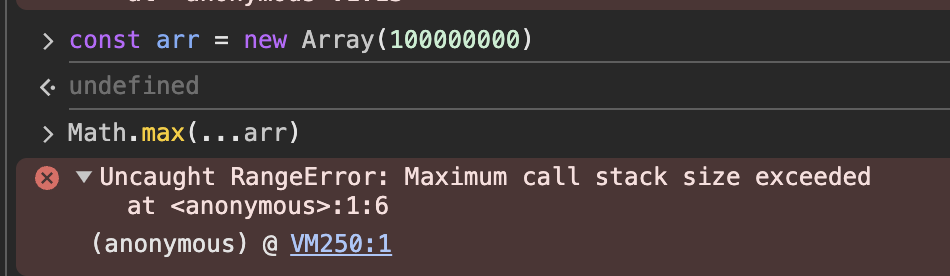
스프레드 문법은 자바스크립트에서 배열이나 객체를 다룰 때 코드의 가독성과 간결함을 높여주지만, 그만큼 주의해야 할 점들도 존재합니다. 이 글에서는 스프레드 문법을 사용할 때 발생할 수 있는 성능 문제와 예기치 않은 결과를 방지하는 방법을 다룹니다.

Sep 15, 2024
효율적으로 일하는 개발자란 어떤 사람인가. 나는 그렇게 일하고 있는가? 한정된 시간과 수많은 업무 사이에서 어떻게 균형을 잡고 더 많은 가치를 생산할 수 있을지 고민하는 과정에서 이 책을 읽게 되었고 그 후기를 전한다.

July 10, 2024
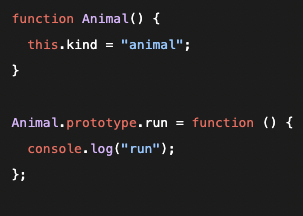
클래스 키워드가 등장하기 전, 자바스크립트에서 어떻게 생성자 함수와 프로토타입을 사용해 객체 지향 프로그래밍을 구현했는지 살펴봅니다.


May 06, 2024
<React 18 Design Patterns and Best Practices>를 읽고 느낀 점을 정리한 글이다

May 04, 2024
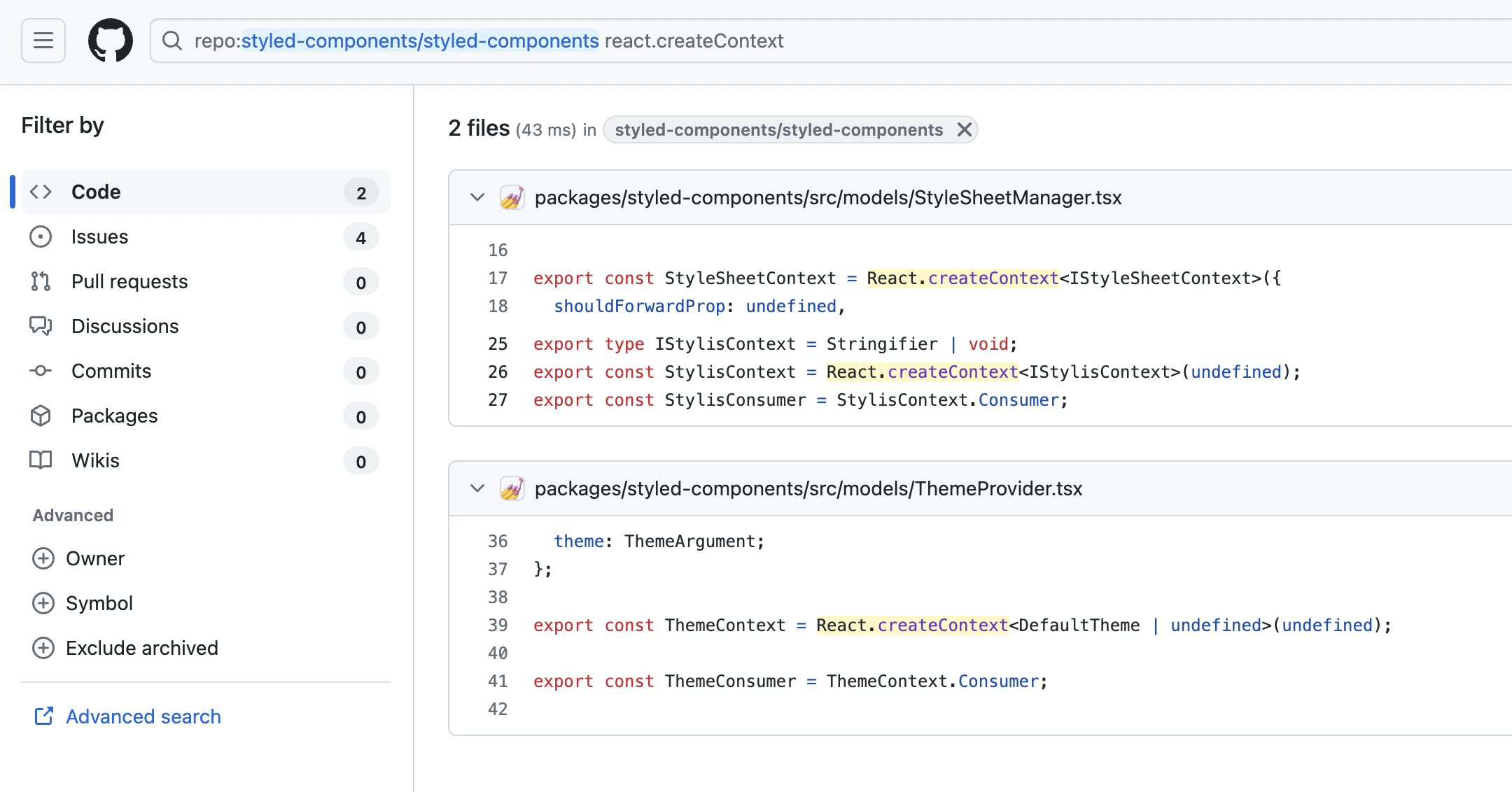
Recently, I was working on Next.js with styled-components. During the development, I've encountered the errors that styled-components can't be used in React Server Component. Let's find out why.


June 11, 2023
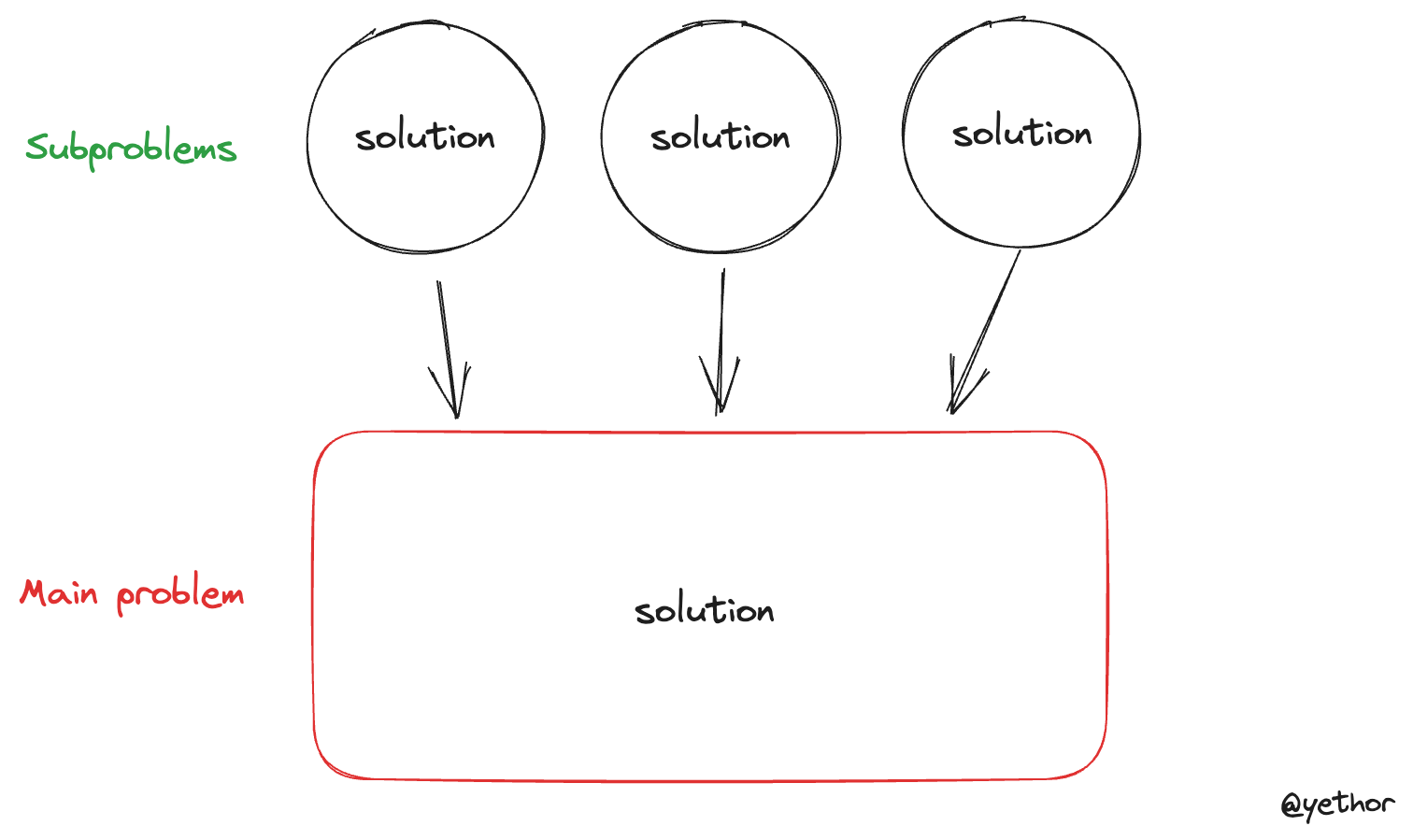
Dynamic Programming is an optimization technique over plain recursion problems.

May 14, 2023
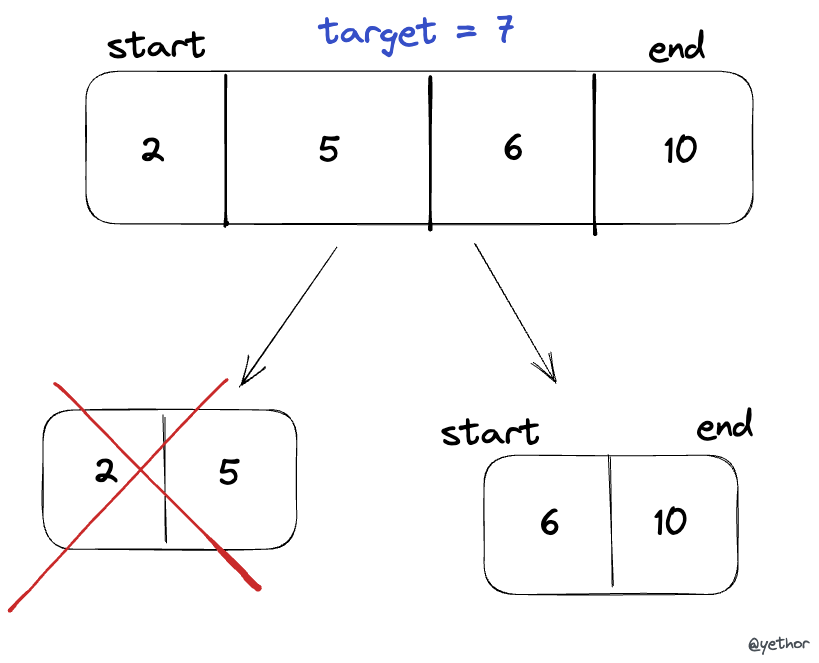
Two ways to implement the binary search algorithms in JavaScript, and the time complexity, space complexity

May 04, 2023
강남에 위치한 구글 스타트업 캠퍼스에서 열린 Women Techmakers 2일차에 참석했다. 멋진 분들의 좋은 연설과 사람들의 밝은 에너지 속에서 많은 영감과 모티베이션을 얻어갈 수 있는 좋은 시간이었다

April 22, 2023
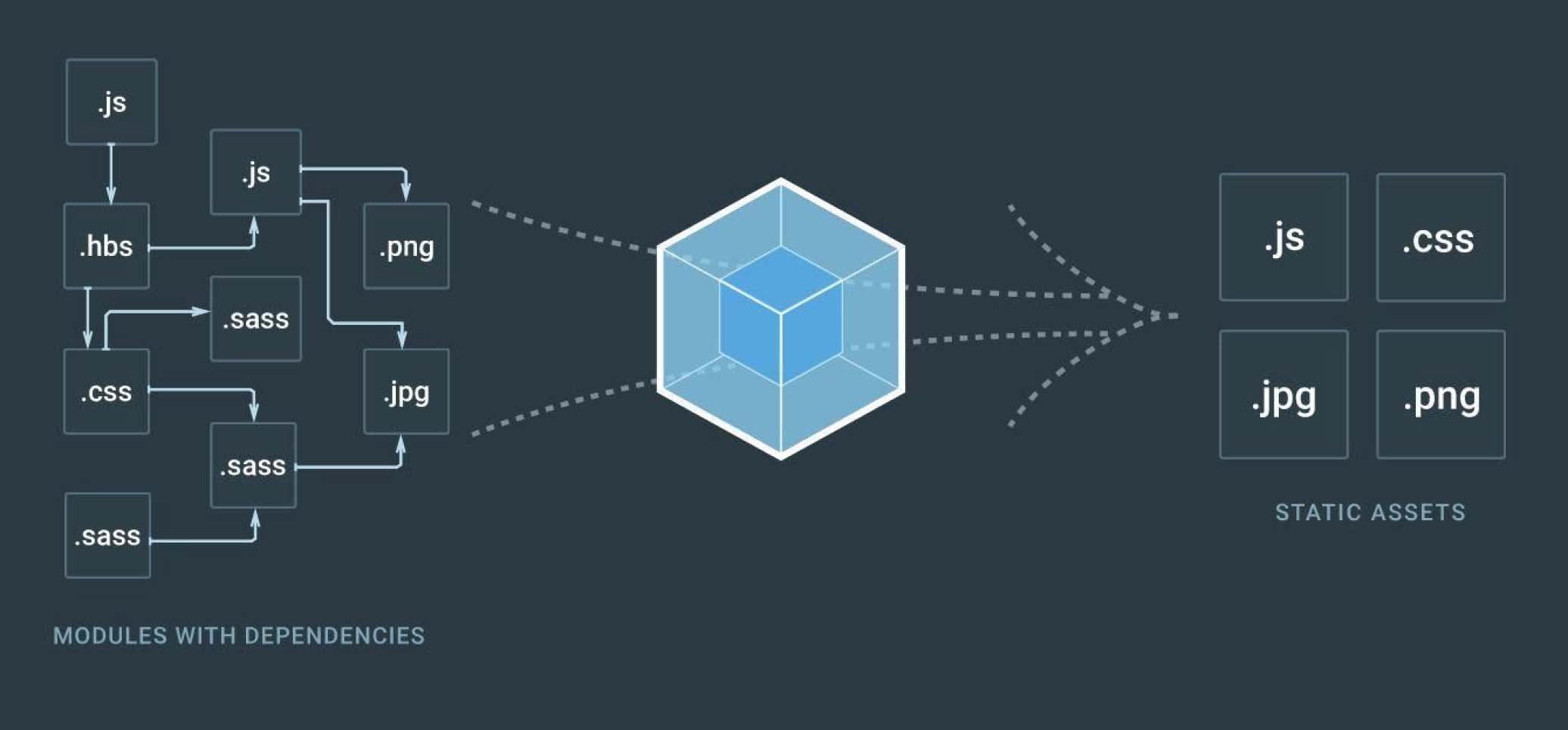
이 글은 CRA나 다른 초기화 툴의 도움없이 직접 React 프로젝트 개발환경을 세팅하는 과정을 설명한다.

April 02, 2023
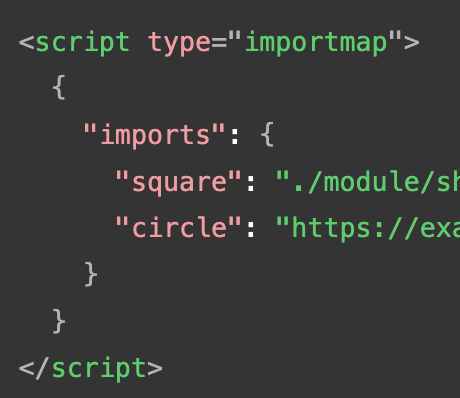
모듈화되지 않은 자바스크립트 프로젝트 환경에서 importmap은 외부 라이브러리를 모듈로 정의할 수 있는 훌륭한 대안 중 하나다


March 21, 2023
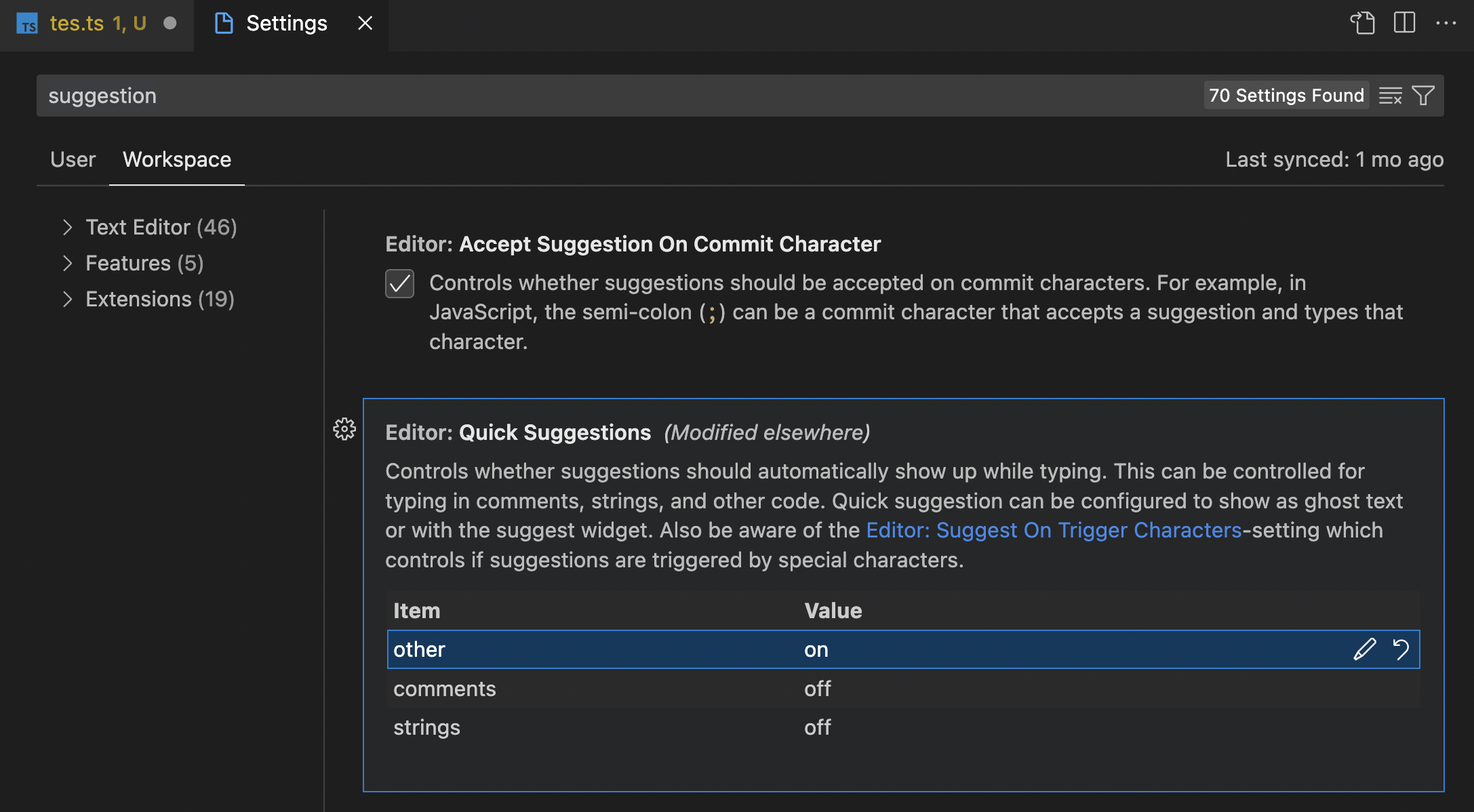
타입 정보가 존재하는 객체를 분해 할당할 때 자동 완성이 제대로 되지 않는다면 Visual Studio Code를 의심해보자

June 11, 2023
전역 공간에서 쓰는 isNaN과 Number.isNaN의 차이점은 파라미터의 숫자형 변환 유무이다. 이를 간과하면 예기치 않은 결과가 나올 수 있으므로 isNaN을 쓸 때는 항상 주의해서 써야한다.